ヘッダー(フッター)画像、メニュー、アイキャッチ画像について
はじめに
「Materialike」テーマでは、「テーマオプションについて」及び「テーマカスタマイズについて」で触れた部分以外にも、少しだけ特殊な設定があります。
この設定は「ヘッダー画像・フッター画像」「メニュー」「単一投稿ページと固定ページのアイキャッチ画像」において存在します。
ヘッダー画像・フッター画像について
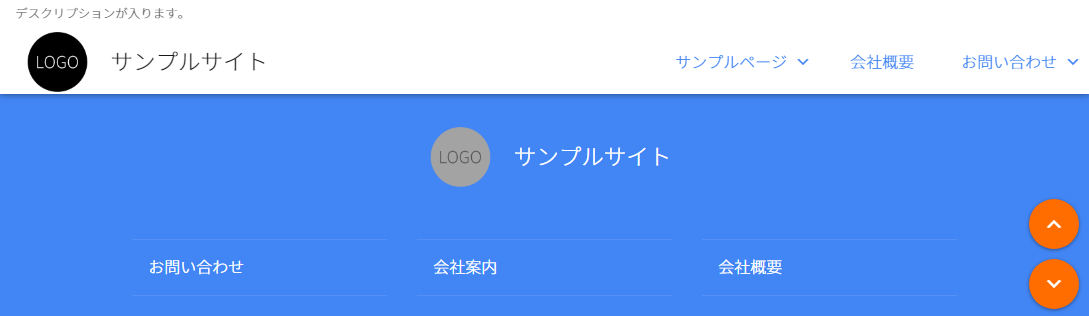
[外観] > [カスタマイズ]より設置できる「ヘッダー画像」と「フッター画像」は、「Materialike」テーマではロゴ画像として取り扱います。

ヘッダー画像・フッター画像の設定についての説明
| ヘッダー画像 | ヘッダーに表示されるロゴ画像です。
任意のサイズでクラップ可能です。 |
| フッター画像 | フッターに表示されるロゴ画像です。
任意のサイズでクラップ可能です。 この項目は[外観] > [メニュー]の「フッターナビゲーション」が設定されている場合のみ、合わせて表示されます。 |
メニューについて
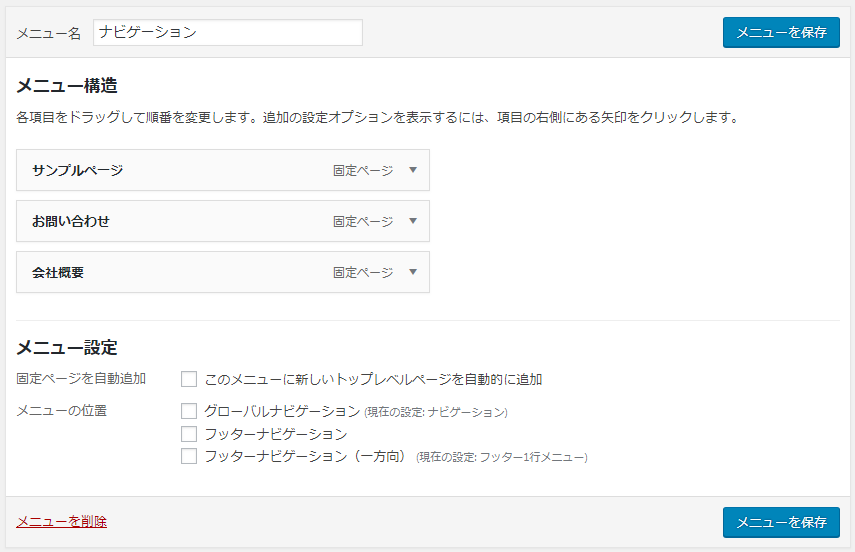
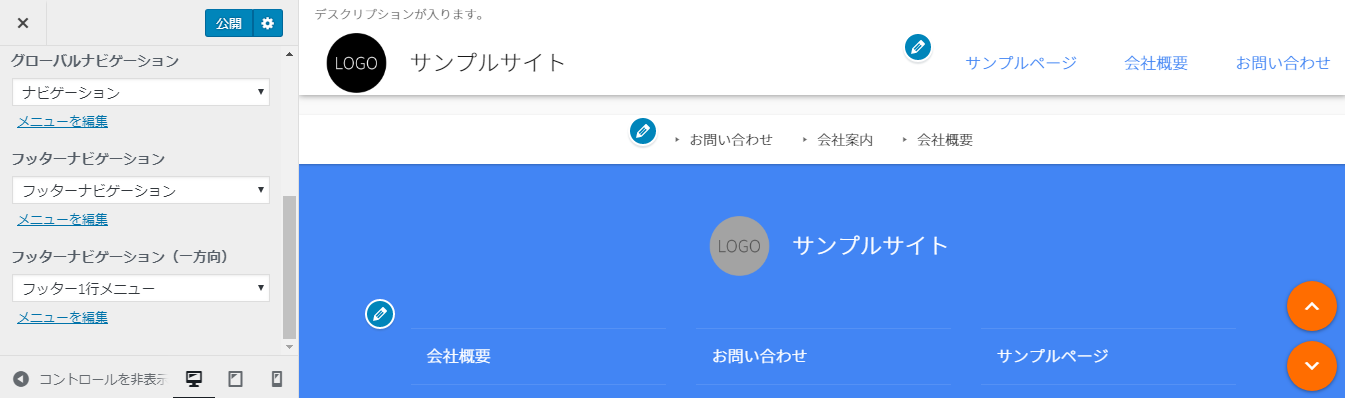
[外観] > [メニュー]より設置できるサイトのナビゲーションは、「Materialike」テーマでは「グローバルナビゲーション」「フッターナビゲーション」「フッターナビゲーション(一方向)」の3点が存在します。


メニューでの設定についての説明
| グローバルナビゲーション | ホームページ又はブログのヘッダーに表示されるナビゲーションメニューとなります。
この部分に表示するメニュー内では、Dashicons及びGlyphiconのアイコン用のHTMLが有効です。 なお、これはあくまでメニュー内のアイコンとなりますので、当該のリンク先のページにこのアイコンが反映されるというわけではありません。 入力例:<span class=”dashicons dashicons-admin-home”></span>ホーム |
| フッターナビゲーション | ホームページ又はブログのフッターに表示されるナビゲーションメニューとなります。
このナビゲーションメニューはサイト名(フッター画像が設定されている場合はフッター画像も)合わせて表示します。 この部分に表示するメニュー内では、Dashicons及びGlyphiconのアイコン用のHTMLが有効です。 なお、これはあくまでメニュー内のアイコンとなりますので、当該のリンク先のページにこのアイコンが反映されるというわけではありません。 入力例:<span class=”dashicons dashicons-admin-home”></span>ホーム |
| フッターナビゲーション(一方向) | ホームページ又はブログのフッターに表示されるナビゲーションメニューとなります。
常に横方向へのメニューが羅列されます。 フッターナビゲーションと違い、メニュー階層の概念は存在せず、第二階層以降を設定したとしても表示はされません。 |
単一投稿ページと固定ページのアイキャッチ画像について
記事を掲載するための「単一投稿ページ」、プロフィールやサイト情報などの詳細を掲載するための「固定ページ」では、アイキャッチ画像の表示場所がそれぞれ異なります。


アイキャッチ画像の設定についての説明
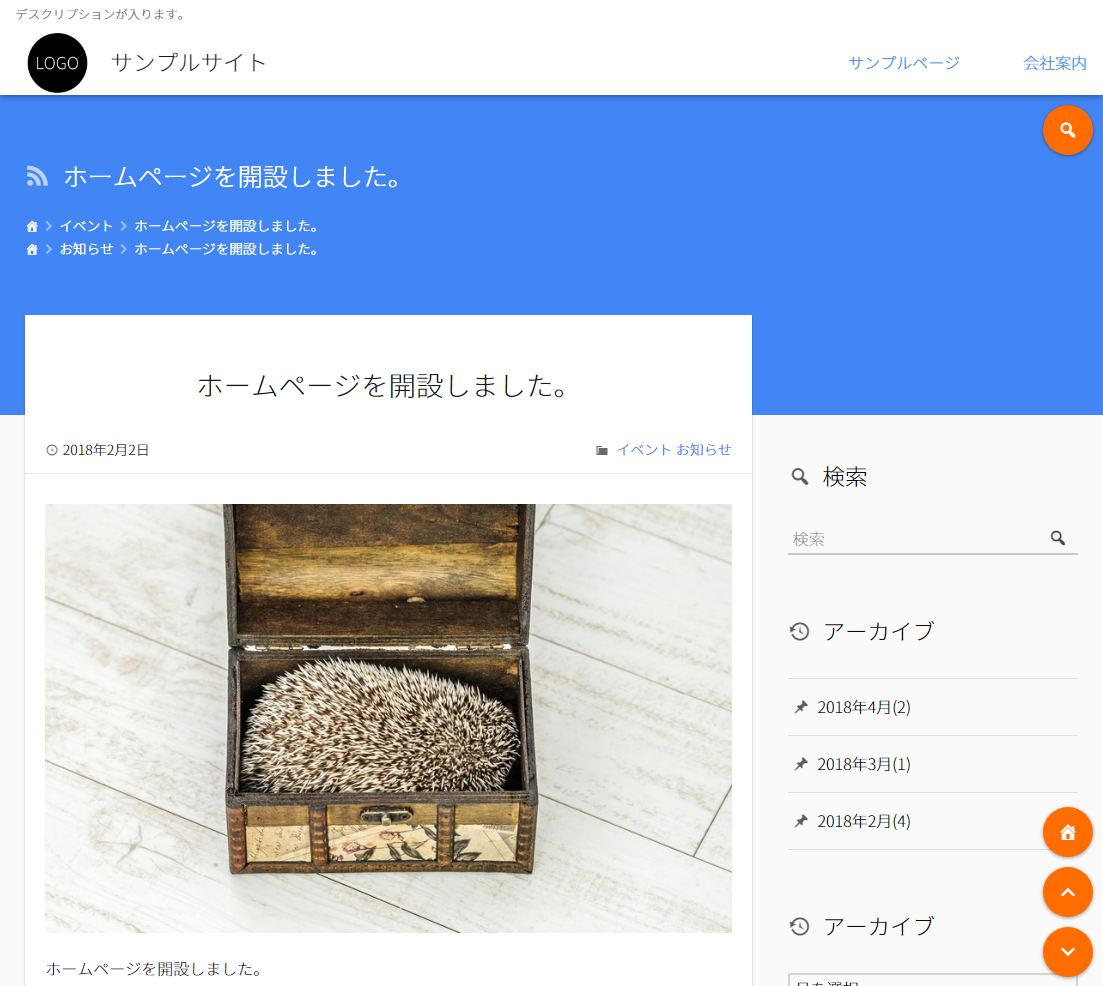
| 単一投稿ページのアイキャッチ画像 | 設定したアイキャッチ画像は記事本文の最上部に表示されます。 |
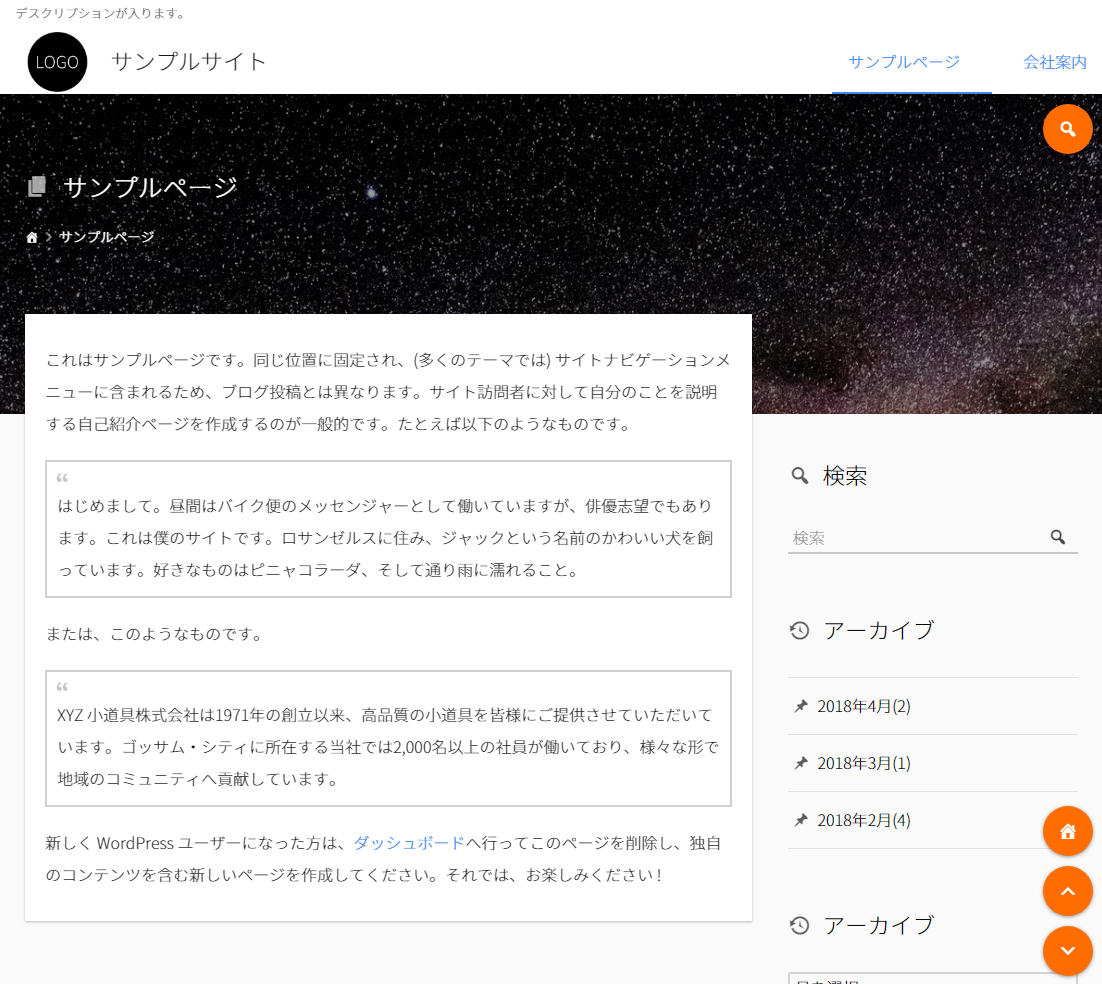
| 固定ページのアイキャッチ画像 | 設定したアイキャッチ画像はページの見出しの領域に表示されます。
[外観] > [テーマオプション] > 「その他」タブの「サブページ見出し」において、「固定ページの見出し」が設定されている場合でも、固定ページのアイキャッチ画像は優先して表示されます。 |